甘特图
甘特图是一种条形图,由 Karol Adamiecki 于 1896 年首次开发,Henry Gantt 于 1910 年代独立开发,用于说明项目进度以及任何一个项目完成所需的时间。甘特图说明了项目终端元素和汇总元素的开始日期和结束日期之间的天数。
给用户的说明
甘特图将每个计划的任务记录为从左到右延伸的一条连续条形。x 轴表示时间,y 轴记录不同的任务以及完成它们的顺序。
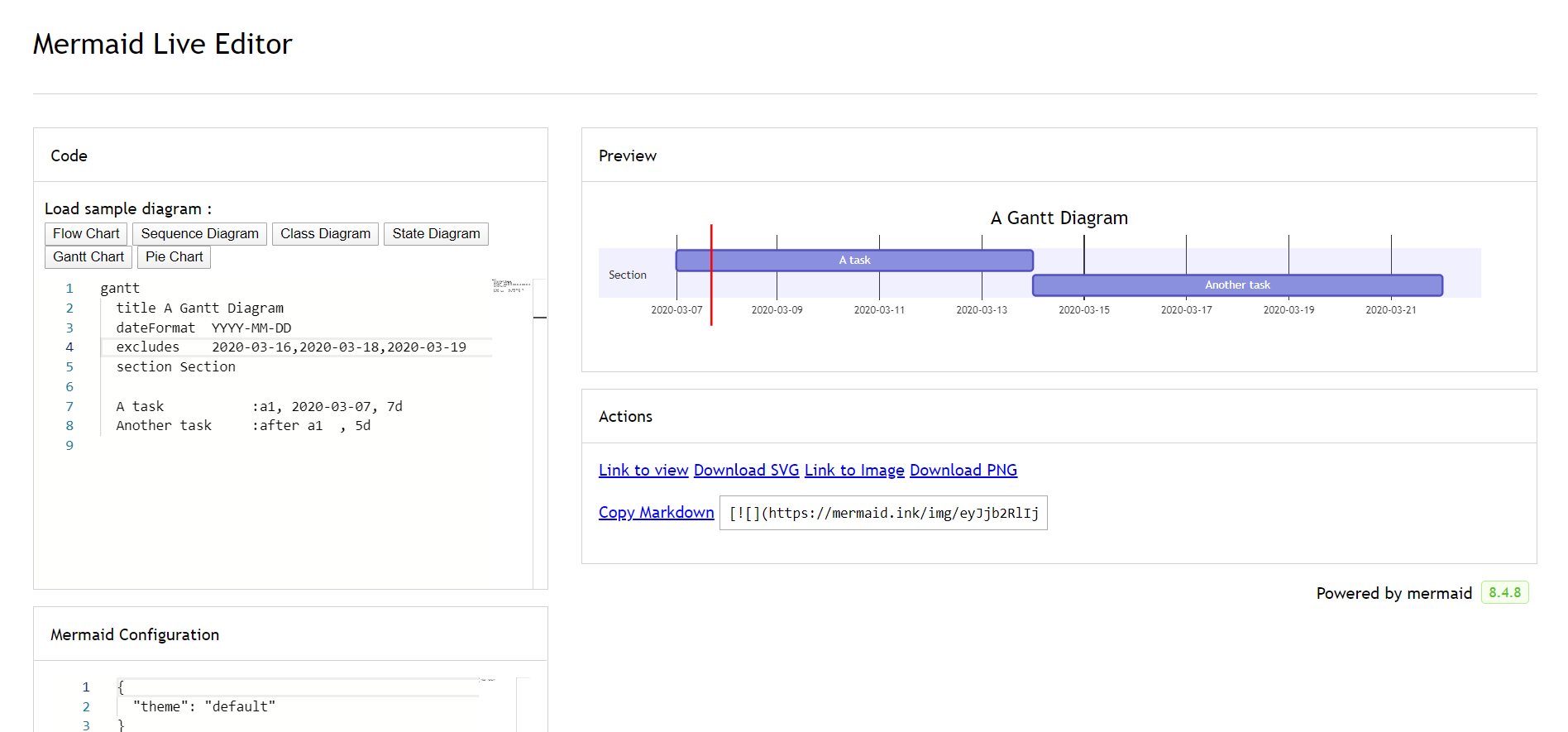
需要记住的是,当特定于任务的日期、天数或日期集合被“排除”时,甘特图会通过向右延伸相同的天数来适应这些更改,而不是在任务内部创建间隙。 此处所示!
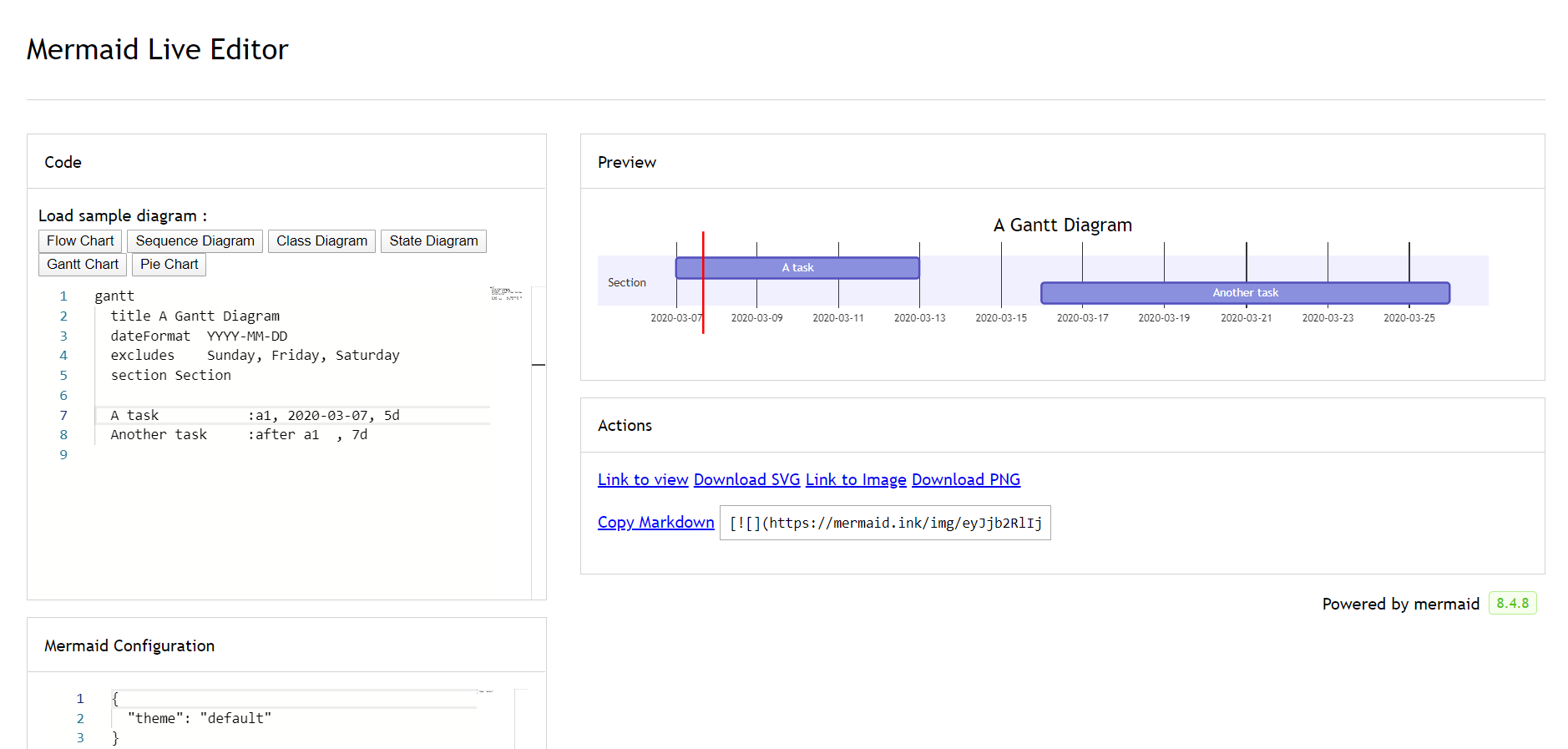
但是,如果排除的日期位于设置为连续开始的两个任务之间,则将图形化地跳过排除的日期并留空,并且后续任务将在排除日期结束之后开始。 此处所示!
甘特图可用于跟踪项目完成前所需的时间,但也可以通过一些调整来图形化地表示“非工作日”。
Mermaid 可以将甘特图渲染为 SVG、PNG 或可以粘贴到文档中的 MarkDown 链接。
Code:
语法
Code:
任务默认是顺序的。任务开始日期默认为先前任务的结束日期。
冒号 (:) 将任务标题与其元数据分开。 元数据项用逗号 (,) 分隔。有效的标签是 active、done、crit 和 milestone。标签是可选的,但如果使用,则必须首先指定它们。 处理完标签后,其余元数据项将按如下方式解释:
- 如果指定单个项目,则确定任务结束时间。它可以是特定的日期/时间或持续时间。如果指定持续时间,则将其添加到任务的开始日期以确定任务的结束日期,同时考虑任何排除项。
- 如果指定两个项目,则最后一个项目将按前一种情况进行解释。第一个项目可以指定显式开始日期/时间(以
dateFormat指定的格式)或使用after <otherTaskID> [[otherTaskID2 [otherTaskID3]]...]引用另一个任务。在后一种情况下,任务的开始日期将根据任何被引用任务的最新结束日期设置。 - 如果指定三个项目,则最后两个项目将按前一种情况进行解释。第一个项目将表示任务的 ID,可以使用
later <taskID>语法引用它。
| 元数据语法 | 开始日期 | 结束日期 | ID |
|---|---|---|---|
<taskID>, <startDate>, <endDate> | 使用 dateformat 解释的 startdate | 使用 dateformat 解释的 endDate | taskID |
<taskID>, <startDate>, <length> | 使用 dateformat 解释的 startdate | 开始日期 + length | taskID |
<taskID>, after <otherTaskId>, <endDate> | 先前指定的任务 otherTaskID 的结束日期 | 使用 dateformat 解释的 endDate | taskID |
<taskID>, after <otherTaskId>, <length> | 先前指定的任务 otherTaskID 的结束日期 | 开始日期 + length | taskID |
<taskID>, <startDate>, until <otherTaskId> | 使用 dateformat 解释的 startdate | 先前指定的任务 otherTaskID 的开始日期 | taskID |
<taskID>, after <otherTaskId>, until <otherTaskId> | 先前指定的任务 otherTaskID 的结束日期 | 先前指定的任务 otherTaskID 的开始日期 | taskID |
<startDate>, <endDate> | 使用 dateformat 解释的 startdate | 使用 dateformat 解释的 enddate | n/a |
<startDate>, <length> | 使用 dateformat 解释的 startdate | 开始日期 + length | n/a |
after <otherTaskID>, <endDate> | 先前指定的任务 otherTaskID 的结束日期 | 使用 dateformat 解释的 enddate | n/a |
after <otherTaskID>, <length> | 先前指定的任务 otherTaskID 的结束日期 | 开始日期 + length | n/a |
<startDate>, until <otherTaskId> | 使用 dateformat 解释的 startdate | 先前指定的任务 otherTaskID 的开始日期 | n/a |
after <otherTaskId>, until <otherTaskId> | 先前指定的任务 otherTaskID 的结束日期 | 先前指定的任务 otherTaskID 的开始日期 | n/a |
<endDate> | 前一个任务的结束日期 | 使用 dateformat 解释的 enddate | n/a |
<length> | 前一个任务的结束日期 | 开始日期 + length | n/a |
until <otherTaskId> | 前一个任务的结束日期 | 先前指定的任务 otherTaskID 的开始日期 | n/a |
NOTE
`until` 关键字的支持已添加到 (v10.9.0+)。这可以用来定义一个任务,该任务运行到某个其他特定任务或里程碑开始为止。
为简单起见,表格未显示使用 after 关键字列出的多个任务。以下是如何使用它以及如何解释它的示例:
Code:
标题
title 是一个_可选的_字符串,显示在甘特图顶部,用于描述整个图表。
排除
excludes 是一个_可选的_属性,它接受 YYYY-MM-DD 格式的特定日期、星期几(“sunday”)或“weekends”,但不接受“weekdays”一词。 这些日期将在图表上标记,并从任务的持续时间计算中排除。这意味着,如果任务区间内有排除的日期,则会将“跳过”的天数添加到任务的末尾,以确保持续时间与代码中指定的持续时间相同。
周末 (v\11.0.0+)
在排除周末时,可以将周末配置为星期五和星期六或星期六和星期天。默认情况下,周末是星期六和星期天。 要定义周末的开始日期,可以使用一个_可选的_属性 weekend,它可以添加到新的一行,后跟 friday 或 saturday。
Code:
节点语句
您可以将图表分为不同的部分,例如将项目的不同部分(如开发和文档)分开。
为此,请以 section 关键字开头一行并为其命名。(请注意,与整个图表的标题不同,此名称是_必需的_。)
里程碑
您可以向图表中添加里程碑。里程碑与任务不同,因为它们表示时间中的单个瞬间,并由关键字 milestone 标识。以下是如何使用里程碑的示例。您可能会注意到,里程碑的确切位置由里程碑的初始日期和任务的“持续时间”决定:初始日期 + 持续时间 / 2。
Code:
设置日期
dateFormat 定义甘特图元素的日期输入格式。这些日期如何在渲染的图表输出中表示由 axisFormat 定义。
输入日期格式
默认输入日期格式为 YYYY-MM-DD。您可以定义自定义 dateFormat。
dateFormat YYYY-MM-DD支持以下格式选项:
| 输入 | 示例 | 描述 |
|---|---|---|
YYYY | 2014 | 4 位数年份 |
YY | 14 | 2 位数年份 |
Q | 1..4 | 年季度。将月份设置为季度中的第一个月。 |
M MM | 1..12 | 月份数字 |
MMM MMMM | January..Dec | dayjs.locale() 设置的语言环境中的月份名称 |
D DD | 1..31 | 月份中的日期 |
Do | 1st..31st | 带序数的月份中的日期 |
DDD DDDD | 1..365 | 年中的日期 |
X | 1410715640.579 | Unix 时间戳 |
x | 1410715640579 | Unix 毫秒时间戳 |
H HH | 0..23 | 24 小时制时间 |
h hh | 1..12 | 与 a A 一起使用的 12 小时制时间。 |
a A | am pm | 上午或下午 |
m mm | 0..59 | 分钟 |
s ss | 0..59 | 秒 |
S | 0..9 | 秒的十分之一 |
SS | 0..99 | 秒的百分之一 |
SSS | 0..999 | 秒的千分之一 |
Z ZZ | +12:00 | 与 UTC 的偏移量,如 +-HH:mm、+-HHmm 或 Z |
更多信息请参见:https://day.js.org/docs/en/parse/string-format/
轴上的输出日期格式
默认输出日期格式为 YYYY-MM-DD。您可以定义自定义 axisFormat,例如对于 2020 年第一季度使用 2020-Q1。
axisFormat %Y-%m-%d支持以下格式字符串:
| 格式 | 定义 |
|---|---|
| %a | 简写星期几名称 |
| %A | 全称星期几名称 |
| %b | 简写月份名称 |
| %B | 全称月份名称 |
| %c | 日期和时间,如 "%a %b %e %H:%M:%S %Y" |
| %d | 用十进制数表示的零填充月份中的日期 [01,31] |
| %e | 用空格填充的月份中的日期,用十进制数表示 [ 1,31];相当于 %_d |
| %H | 小时(24 小时制)用十进制数表示 [00,23] |
| %I | 小时(12 小时制)用十进制数表示 [01,12] |
| %j | 年中的日期,用十进制数表示 [001,366] |
| %m | 月份,用十进制数表示 [01,12] |
| %M | 分钟,用十进制数表示 [00,59] |
| %L | 毫秒,用十进制数表示 [000, 999] |
| %p | AM 或 PM |
| %S | 秒,用十进制数表示 [00,61] |
| %U | 一年中以周日为一周的第一天的周数,用十进制数表示 [00,53] |
| %w | 星期几,用十进制数表示 [0(星期日),6] |
| %W | 一年中以星期一为一周的第一天的周数,用十进制数表示 [00,53] |
| %x | 日期,如 "%m/%d/%Y" |
| %X | 时间,如 "%H:%M:%S" |
| %y | 不带世纪的年份,用十进制数表示 [00,99] |
| %Y | 带世纪的年份,用十进制数表示 |
| %Z | 时区偏移量,如 "-0700" |
| %% | 文字 "%" 字符 |
更多信息请参见:https://github.com/d3/d3-time-format/tree/v4.0.0#locale_format
轴刻度 (v10.3.0+)
默认输出刻度为自动。您可以自定义 tickInterval,例如 1day 或 1week。
tickInterval 1day模式是:
/^([1-9][0-9]*)(millisecond|second|minute|hour|day|week|month)$/;更多信息请参见:https://github.com/d3/d3-time#interval_every
基于周的 tickInterval 默认情况下将一周的开始设为星期日。如果您希望指定 tickInterval 应开始的另一个星期几,请使用 weekday 选项:
Code:
WARNING
`millisecond` 和 `second` 支持已添加到 v10.3.0
紧凑模式下的输出
紧凑模式允许您在同一行中显示多个任务。可以通过使用前面的 YAML 设置来设置图表的显示模式,从而为甘特图启用紧凑模式。
注释
可以在甘特图中输入注释,解析器将忽略这些注释。注释需要位于它们自己的一行上,并且必须以 %%(双百分号)为前缀。从注释开始到下一行新行之间的任何文本都将被视为注释,包括任何图表语法。
样式
甘特图的样式设置是通过定义多个 CSS 类来完成的。在渲染过程中,这些类是从位于 src/diagrams/gantt/styles.js 的文件中提取的。
使用的类
| 类 | 描述 |
|---|---|
| grid.tick | 网格线的样式 |
| grid.path | 网格边界的样式 |
| .taskText | 任务文本样式 |
| .taskTextOutsideRight | 向右超出活动条的任务文本样式。 |
| .taskTextOutsideLeft | 向左超出活动条的任务文本样式。 |
| todayMarker | “今日标记”的切换和样式 |
示例样式表
.grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}
#tag {
color: white;
background: #fa283d;
width: 150px;
position: absolute;
display: none;
padding: 3px 6px;
margin-left: -80px;
font-size: 11px;
}
#tag:before {
border: solid transparent;
content: ' ';
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
width: 0;
border-width: 10px;
border-bottom-color: #fa283d;
top: -20px;
}
.taskText {
fill: white;
text-anchor: middle;
}
.taskTextOutsideRight {
fill: black;
text-anchor: start;
}
.taskTextOutsideLeft {
fill: black;
text-anchor: end;
}今日标记
您可以设置当前日期标记的样式或将其隐藏。要设置其样式,请添加 todayMarker 密钥的值。
todayMarker stroke-width:5px,stroke:#0f0,opacity:0.5要隐藏标记,请将 todayMarker 设置为 off。
todayMarker off配置
可以调整甘特图的渲染边距。
这是通过定义配置对象的 ganttConfig 部分来完成的。 如何在mermaidCLI页面中描述了如何使用 CLI。
mermaid.ganttConfig 可以设置为包含配置参数的 JSON 字符串或相应的对象。
mermaid.ganttConfig = {
titleTopMargin: 25, // 图表上方文本的顶部边距
barHeight: 20, // 图表中条形的高度
barGap: 4, // 甘特图中不同活动之间的边距
topPadding: 75, // 标题与甘特图之间以及轴与甘特图之间的边距。
rightPadding: 75, // 分配给活动右侧部分名称的空间
leftPadding: 75, // 分配给活动左侧部分名称的空间
gridLineStartPadding: 10, // 网格线的垂直起始位置
fontSize: 12, // 字号
sectionFontSize: 24, // 节点的字号
numberSectionStyles: 1, // 交替节样式的数量
axisFormat: '%d/%m', // 轴的日期/时间格式
tickInterval: '1week', // 轴刻度
topAxis: true, // 设置此标志后,日期标签将添加到图表的顶部
displayMode: 'compact', // 打开紧凑模式
weekday: 'sunday', // 基于周的间隔应从哪一天开始
};可用的配置参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| mirrorActor | 打开/关闭在图表下方以及图表上方渲染参与者 | false |
| bottomMarginAdj | 调整图表结束的距离。使用 css 的宽边框样式可能会产生不需要的裁剪,这就是为什么存在此配置参数的原因。 | 1 |
交互
可以将点击事件绑定到任务。点击可以导致 javascript 回调或在当前浏览器选项卡中打开的链接。**注意:**在使用 securityLevel='strict' 时,此功能被禁用,在使用 securityLevel='loose' 时启用。
click taskId call callback(arguments)
click taskId href URL- taskId 是任务的 id
- callback 是在显示图表的页面上定义的 javascript 函数的名称,如果未指定其他参数,则该函数将使用 taskId 作为参数被调用。
初学者提示——在 html 上下文中使用交互式链接的完整示例:
<body>
<pre class="mermaid">
gantt
dateFormat YYYY-MM-DD
section Clickable
Visit mermaidjs :active, cl1, 2014-01-07, 3d
Print arguments :cl2, after cl1, 3d
Print task :cl3, after cl2, 3d
click cl1 href "https://mermaidjs.github.io/"
click cl2 call printArguments("test1", "test2", test3)
click cl3 call printTask()
</pre>
<script>
const printArguments = function (arg1, arg2, arg3) {
alert('printArguments called with arguments: ' + arg1 + ', ' + arg2 + ', ' + arg3);
};
const printTask = function (taskId) {
alert('taskId: ' + taskId);
};
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>示例
条形图(使用甘特图)
Code: